My Role
UI Design, UX Design, User Research, End-To-End Ownership
Team
1 Product Owner
2 Full Stack Developers
Summary
I developed a scalable design system for Pikl, addressing inefficiencies in design workflows and ensuring consistency across products. By integrating research-driven methods and adaptable components, I streamlined processes and enabled faster design-to-development handoffs, helping Pikl maintain agility in its startup environment.
Pain Points
Inconsistent component usage led to mismatched designs and increased complexity.
Lack of clear processes extended development timelines and created confusion.
The absence of a modular system made it difficult to adapt designs for new products and partners.
Goals & Approach
Goals
Establish a consistent user experience across all devices.
Modernise key design elements to better align with evolving user expectations.
Simplify component usage with clear, practical examples and detailed edge cases.
Enable scalability to support diverse design requirements.
Approach
Conducted extensive research on design patterns and component usage.
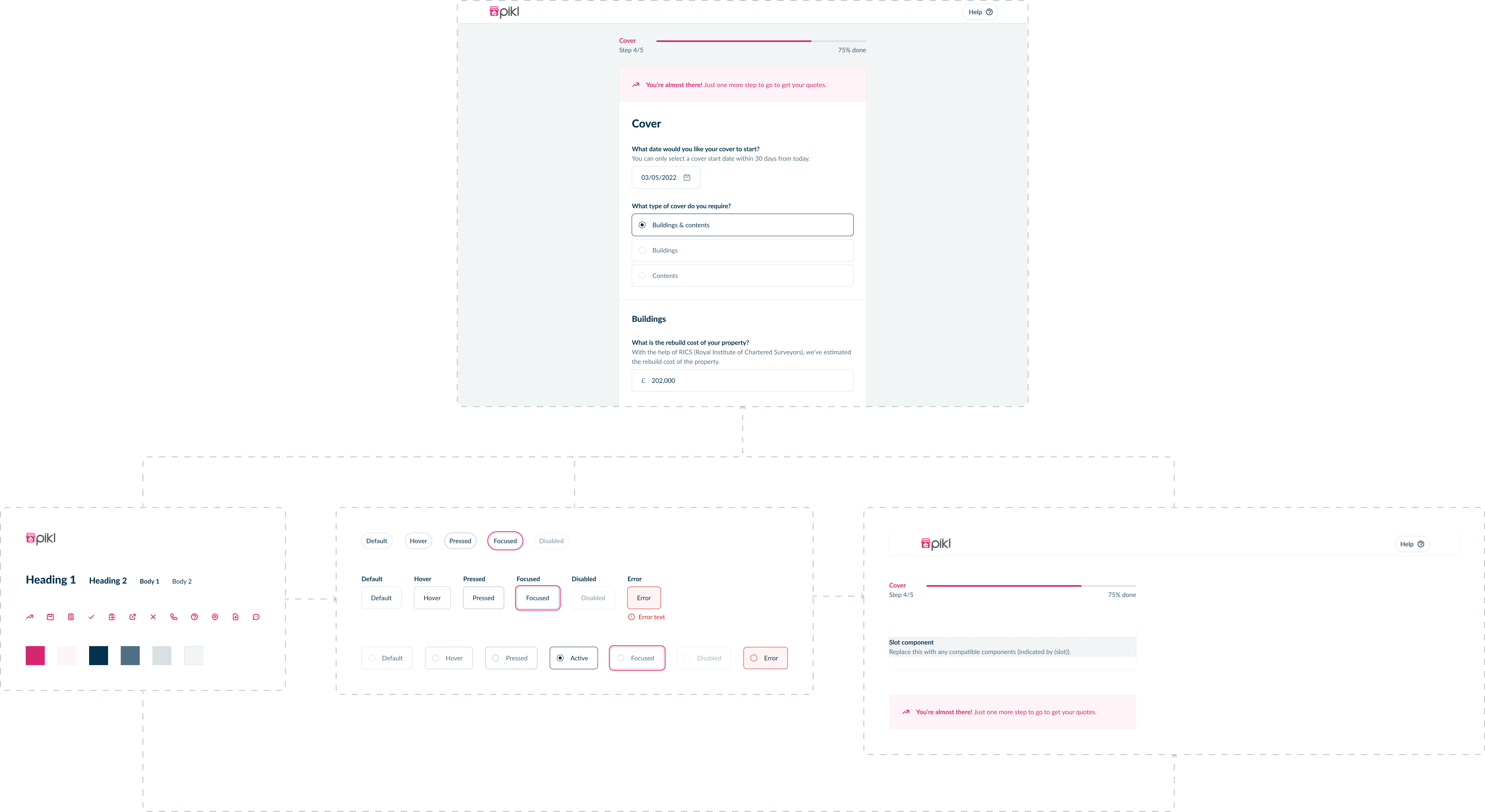
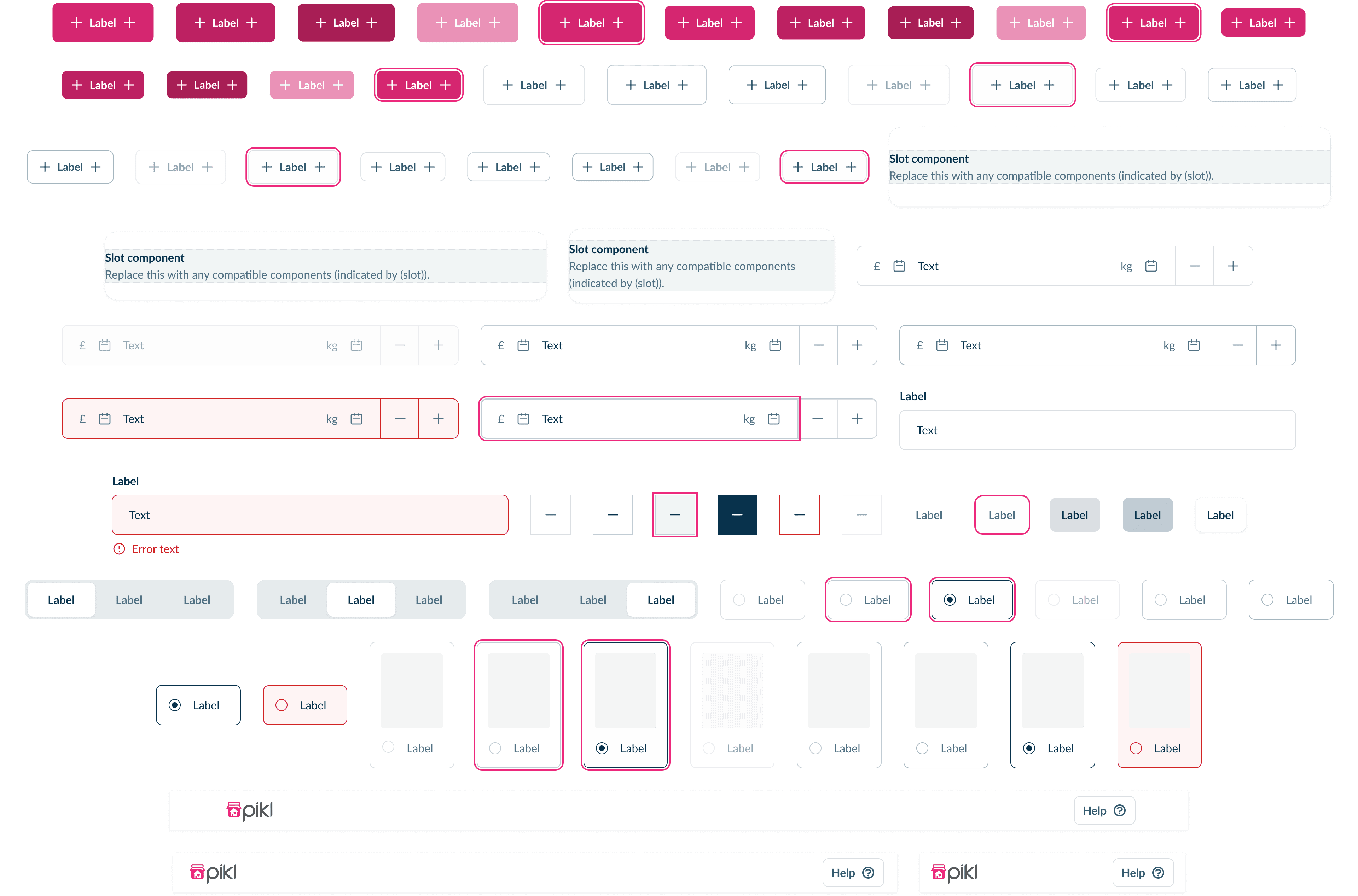
Introduced "slot components" akin to picture frames—versatile structures allowing for varied content while maintaining consistent styling.
Designed components to be easily customisable for potential insurance partners, ensuring adaptability.
The Design System
Consistency Through Coherent Flexibility
Components were designed for predictable behaviour across device sizes, ensuring users experience uniformity regardless of platform.
Slot components provided structured flexibility, addressing project variations without compromising consistency.
Streamlined Design-to-Dev Handoff
Utilised tools like Zeplin and Storybooks for efficient version control and documentation.
Simplified processes reduced confusion and time spent navigating Figma boards, enabling faster updates.
Enhanced Micro-Interactions
Integrated animations to improve visual communication without detracting from brand identity or usability.
Measuring Success
Adoption rates across diverse teams validated the design system’s overall impact.
Reduced confusion and time spent locating designs.
Design updates now take a small fraction of the time previously required.
The system’s modularity supports future feature expansion with minimal effort.
Results
Handoff is less chaotic. Extra design cleanup is skipped, and everything is pushed directly to Zeplin and Storybooks, streamlining the process.
Updating designs takes a tenth of the time. For example, creating new components or modifying existing ones now feels effortless compared to previous workflows.
The entire company now has a "single source of truth" for styling and components, which has improved collaboration and minimised design inconsistencies.
Reflections & Learnings
Key Challenges
Convincing teams to adopt a new process required patience and clear communication, addressing initial resistance.
Balancing flexibility with consistency was challenging but essential, illustrating the complexity in scalability.
What I’d Do Differently
Invest more time in early user feedback sessions.
Provide detailed training for cross-functional teams on the system’s usage.
Explore more automation tools to further simplify the design-to-development workflow.